Sorry for a delayed response... it seems the problem went further than the bug in the README. I have coded this add-on almost 10 years ago and wasn't able to understand what I was meaning putting all these settings :) Now I think the problem is solved, and you could get the newer version of this add-on in
Downloads.
So, besides of the wrong description, recently I've got the same problem as you described developing the embedded forums version into WordPress. Obviously, WordPress styling is the same imperfect as you described. At some point their style-sheet defines the common attribute for
all IMG tags, which is of course wrong. Anyway, there's no other deal than to adopt the engine to it, because I don't even know where to start from in WordPress files. Life is too short to investigate it all.
In result, I have eliminated the "empty" p.gif image which miniBB could often use for the most proper defining of the width and height of cells in the old-school style. It worked for years in the "ancient" browsers, and it always works by now - but only if the generic IMG tag is not defined elsewhere with the common style-sheet property as max-width. Then it kills this simple and still effective approach.
As for the Color Picker add-on, I've eliminated p.gif, the table, and made it purely generated with DIV tags. So far checked on various devices/browsers, and it even works on my good old Ipad1/Safari and on Surface 1/IE, not saying it of course works in the most updated versions of Firefox, Opera and Chrome. You may also check how it looks by default on
miniBB demo.
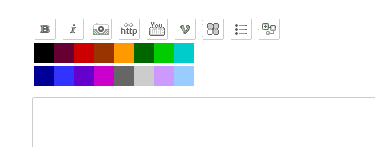
$splitRow actually defines the color picking square units displayed in one row; 0 by default means there's just a single row of colors. So for example if we have 16 colors defined, and $splitRow=8, then we have 2 rows like this:

Hopefully it will work for you now... if not, let me know.
And thanks for report!


